
The WordPress page editor is the primary means of creating content on a website. It’s a powerful tool that lets you design your content using a wide range of blocks and media types. Unlike previous editors, Gutenberg hides some features from the user. Instead of using shortcodes or buttons, you simply need to click on the “+” icon and then use the “Paste as plain text” button to paste in the text.
Before you can update a page, you need to update the classic administration area of WordPress. To do this, log in to your site and click on the administration area menu on the left. Click on the PAGES button in the left-hand menu to view a list of pages on your website. You can also use the search field to locate a specific page. After making the changes to your content, click on “Save and publish.”
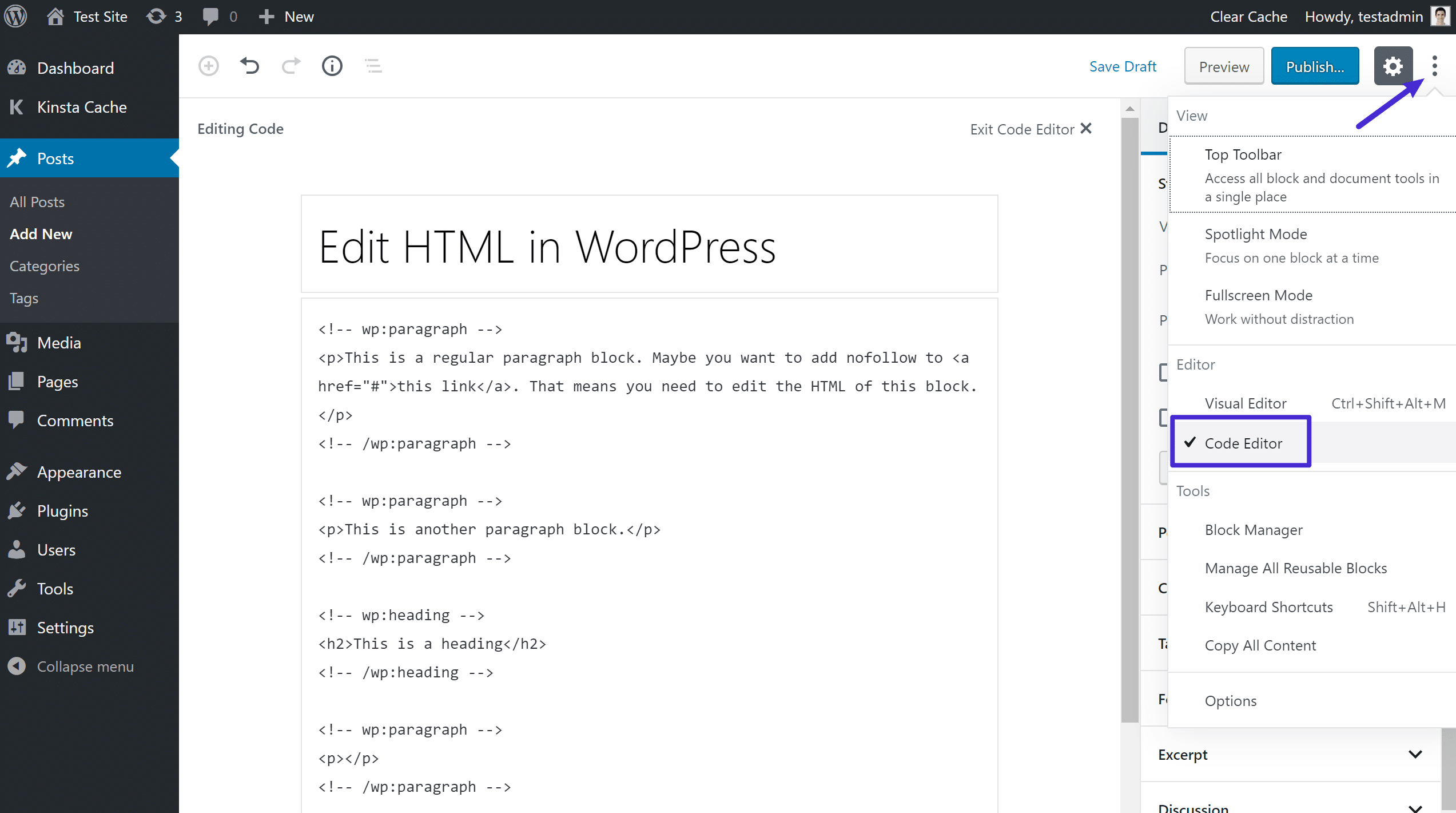
The editor allows you to enter text and images in a block. Each block can have a different type of content. You can include text, headings, images, videos, tables, and a lot more. The basic content of a WordPress page can be created using blocks. There are also many different styles of blocks. For the most part, the editor allows you to insert images in the right place. This is useful for putting images in a header.
Once you’ve completed editing your page, you can click on “Publish”. After saving, WordPress will automatically create a page title for it. If you’re not happy with it, you can click on “View Page” to view the live page. The page may not be formatted correctly in the preview, so make sure to adjust your settings. After publishing your page, you can add a menu and make it live.