
Adding code to the head of your WordPress website is a great way to improve performance. You can choose from many options for where to add code. In most cases, you should place code in the Head and Footer tab. You should also select if the code should be on every page or only on the home page. Adding code to the head of a WordPress website isn’t terribly complicated, but there are some things you should consider.
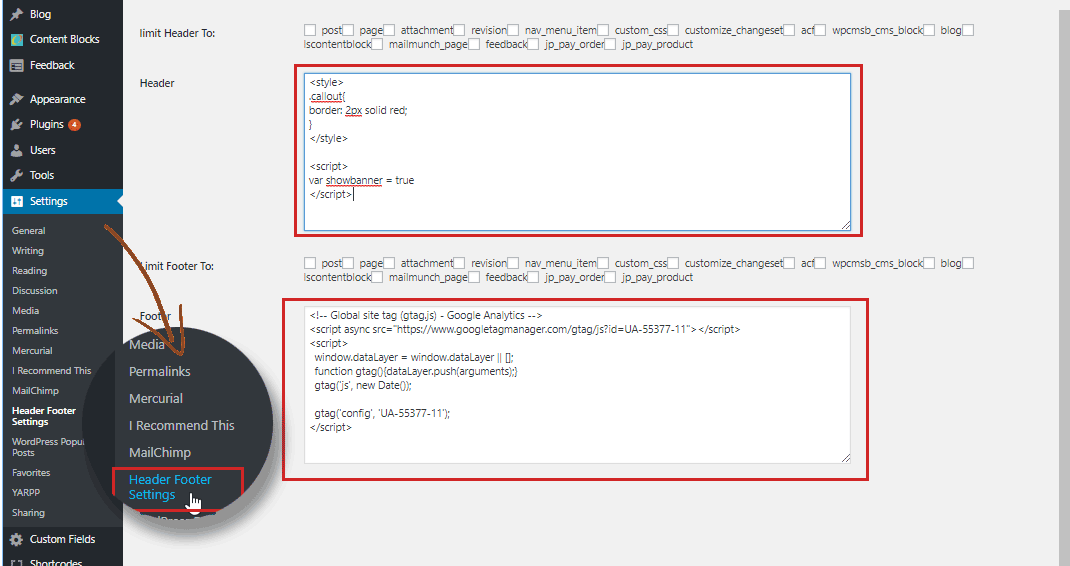
To add code to your header, go to your admin panel and navigate to Settings> Header and Footer. From here, you’ll need to paste the code in the HEAD PAGE SECTION INJECTION section. Your code will now appear in the header of every page and homepage. This simple process won’t affect the speed of your website, so don’t worry about it slowing it down. In fact, you’ll be able to add more header code if necessary.
The head section of a website is the first part of the site. It contains metadata for your site, including meta descriptions, links to CSS, and instructions for rendering your website. The rest of your site content begins after the closing /head> tag. If you’d like to add code to the head section of a WordPress site, use a plugin to do the job. A plugin can also be disabled to prevent unwanted changes to your theme.