
If you’re building a WordPress website, you may be wondering how you can turn your site into a PWA. There are several options, including using a service worker and a manifest file. The best way to get your website started with a PWA is to download a plugin that will allow you to create the new type of web app. SuperPWA is one such plugin, and it’s easy to install and configure.
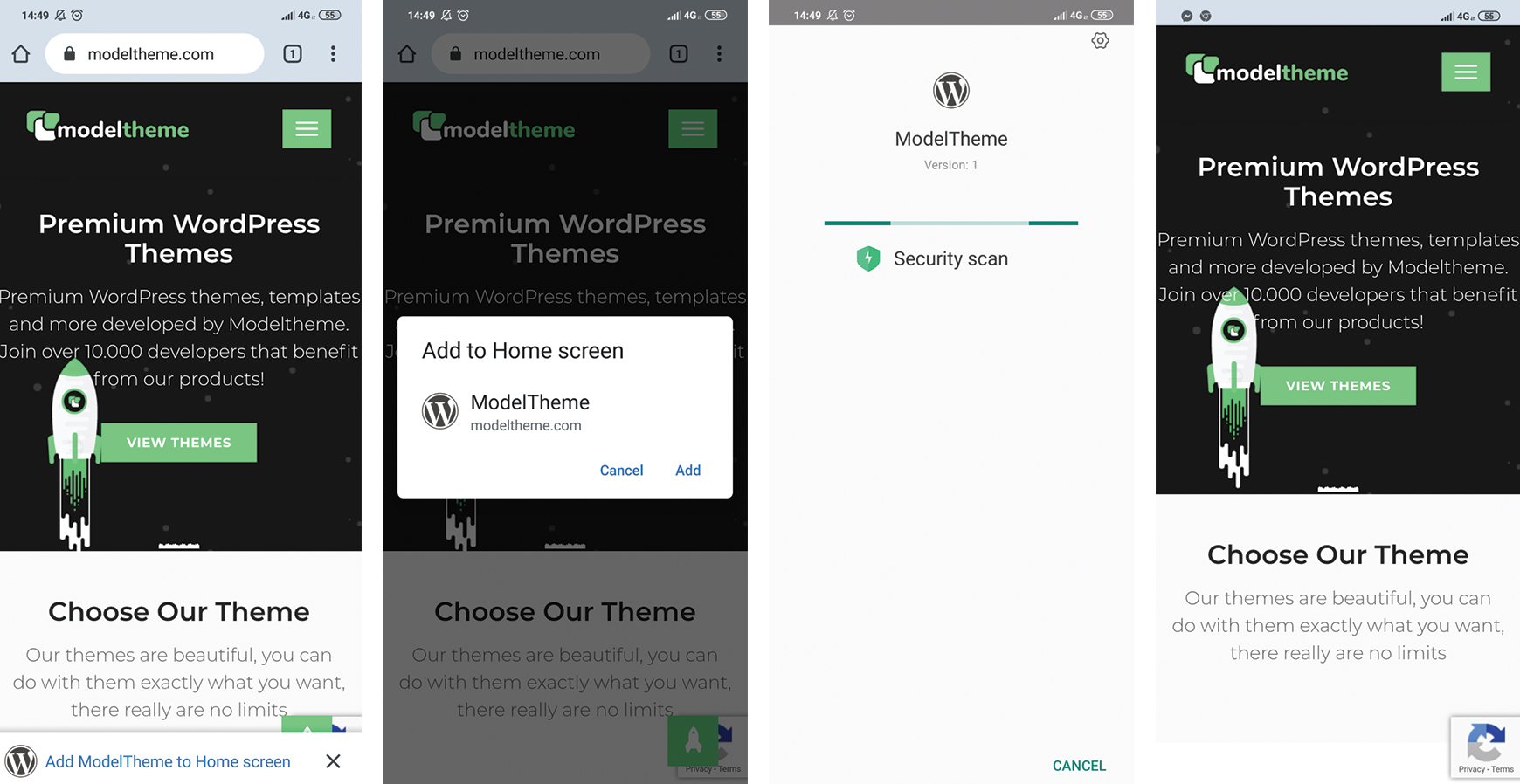
WordPress plugins for PWAs are a great way to quickly turn your site into a PWA. These plugins generally only allow for one or two features, but they can dramatically change the way your WordPress site behaves. The Super Progressive Web Apps plugin, for example, is a simple, quick way to turn your WordPress site into a PWA. When users visit your website, they can tap on a button that says “Add to Home Screen.” This plugin also caches your site so that you can access it offline.
Another popular plugin for WordPress that supports the development of PWAs is AMP for WordPress. This plugin helps you create a fully responsive PWA from a WordPress website. The plugin works with OneSignal to send push notifications to your mobile visitors. It also supports multi-site support, making it easier to create a PWA for WordPress. If you’re building a progressive web app on WordPress, it’s crucial that you use a responsive theme and a multi-site version.